1年くらい前にRaspberry Pi3 と Google AIY VoiceKit を使い Amazon Alexa を入れてみました、下がその時の記事です 。
ESP32に興味を持っていて、ネットでおもしろそうな記事を探していたところESP32にAlexaを入れた記事がありました。
手持ちのパーツもそこそこ揃っているので作成してみました、相当ハマったので備忘録として記事にしておきます。
使用パーツ
ESP32 DEV KitC:秋月電子
SPH0645LM4H搭載 I2S MEMSマイクモジュール:スイッチサイエンス
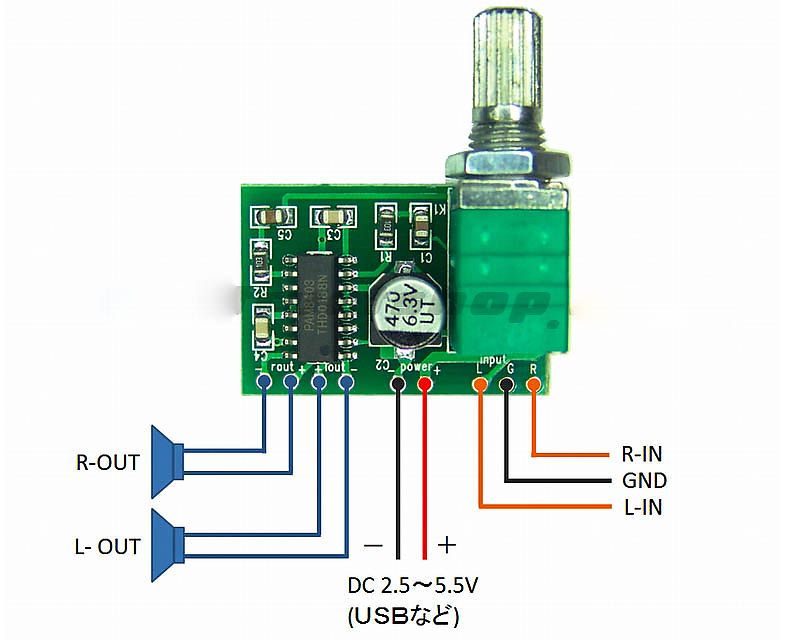
MAX98357A搭載 I2S 3W D級アンプボード:スイッチサイエンス
スピーカー
ブレッドボード、配線用ワイヤー
ESP-IDF環境の構築
ソフトウエアは Git Hub にあります、しかし中を見てみるといつもと違うファイル形式です、ESP32への書込みは Arduino IDE を使用していましたが、ESP-IDF なるものを使うみたいです、こんなの使ったことありません。
ネットで調べてみると使い方を説明しているサイトがありました、ありがたいです参考にさせていただきました。
インストールの仕方は上記記事を見て頂くとして、簡単に説明します。
まず、ここからTool_chain(msys2) をダウンロードします、ダウンロード出来たら解凍して出来たフォルダー(msys32)をCドライブなどの直下に置きます、私の場合はDドライブの直下に置きましたのでDドライブでの説明です。
次に、msys32フォルダ内の「mingw32.exe」をダブルクリックして起動します、するとコマンドプロンプト画面みたいなウインドウが開きます、以後は殆どこの画面で設定を進めます。
いったんこの画面を閉じて、msys32 → home → 「ユーザー名」フォルダーに移動し、「esp」フォルダを作成します。
「mingw32.exe」を起動し
cd /d/msys32/home/user-Name/esp
でespフォルダーに移動し
git clone --recursive https://github.com/espressif/esp-idf.git
でESP-IDFをクローンします。
次に以下のようにしてESP-IDFにパスを通します。
export IDF_PATH="D:/msys32/home/User-Name/esp/esp-idf"
そして
export PATH="$PATH:/d/msys32/usr/bin:/d/msys32/mingw32/bin:/d/msys32/opt/xtensa-esp32-elf/bin"
一端画面を閉じて再度起動してパスが通っているか確認するため以下のコマンド実行。
printenv IDF_PATH
printenv PATH
パスが間違いなかったら Alexa のインストールに進めます。
GitHubからAlexaをクローンする
「mingw32.exe」を起動し D:/msys32/home/User-Name に移動し下記のコマンドを実行しAlexaをクローンする。
git clone https://github.com/MrBuddyCasino/ESP32_Alexa.git
クローン出来たら ESP32_Alexa フォルダに移動し下記のコマンド実行しアップデートする。
git submodule init && git submodule update
Alexaの設定をし保存する
まず、下記を参考にESP32 DEV-KitC のMACアドレスを取得します。
取得できたら、GitHubに書かれているように「https://alexa.boeckling.net/」にアクセスしMACアドレスを入力して認証トークンを作成しコピーする。
次に、d:/msys32/home/user-name/ESP32_Alexa/main/Kconfig.projbuild をテキストエディタで開き以下を設定しUTF8で保存する。
下記の赤字箇所を変更する
default "myssid" → 自宅の無線ルーターのSSID
default "myssid" → 自宅無線ルーターのpassword
string "Authentication Token" → 取得したトークン
赤字箇所を追加する
choice
prompt "API Endpoint"
default US
help
Select API endpoint URL.
config ALEXA_ENDPOINT_EU
bool "EU"
config ALEXA_ENDPOINT_US
bool "US"
config ALEXA_ENDPOINT_FE
bool "JA"
endchoice
config ALEXA_ENDPOINT
string
default "https://avs-alexa-na.amazon.com" if ALEXA_ENDPOINT_US
default "https://avs-alexa-eu.amazon.com" if ALEXA_ENDPOINT_EU
default "https://avs-alexa-fe.amazon.com" if ALEXA_ENDPOINT_FE
choice
prompt "Language"
default ALEXA_LOCALE_EN_US
help
Select locale.
config ALEXA_LOCALE_EN_US
bool "en-US"
config ALEXA_LOCALE_JA_JP
bool "ja-JP"
endchoice
config ALEXA_LOCALE
string
default "en-US" if ALEXA_LOCALE_EN_US
default "en-GB" if ALEXA_LOCALE_EN_GB
default "ja-JP" if ALEXA_LOCALE_JA_JP
ここまで出来たら「mingw32.exe」を立ち上げ、ESP32_Alexa フォルダに移動し下記コマンドを実行します、
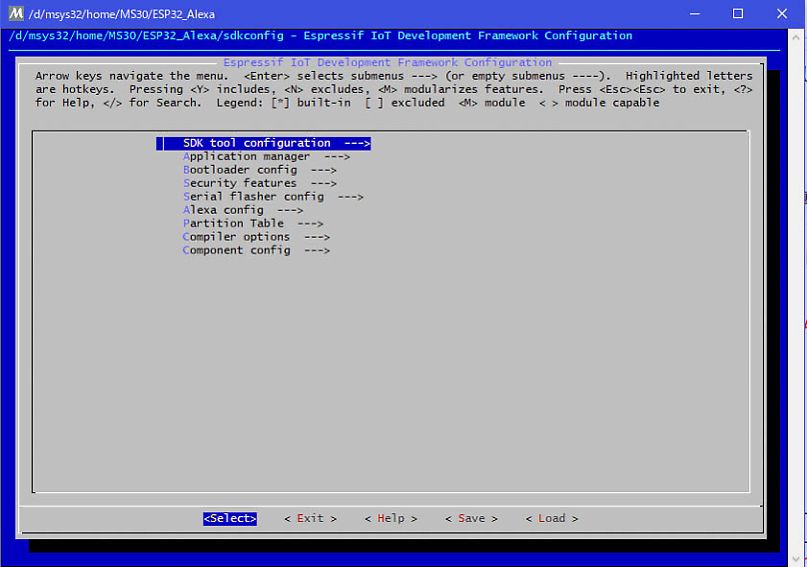
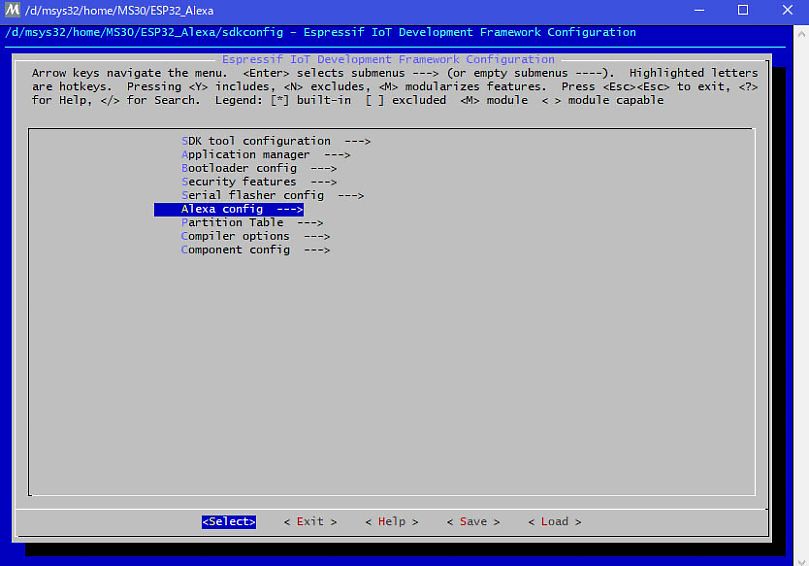
make menuconfig
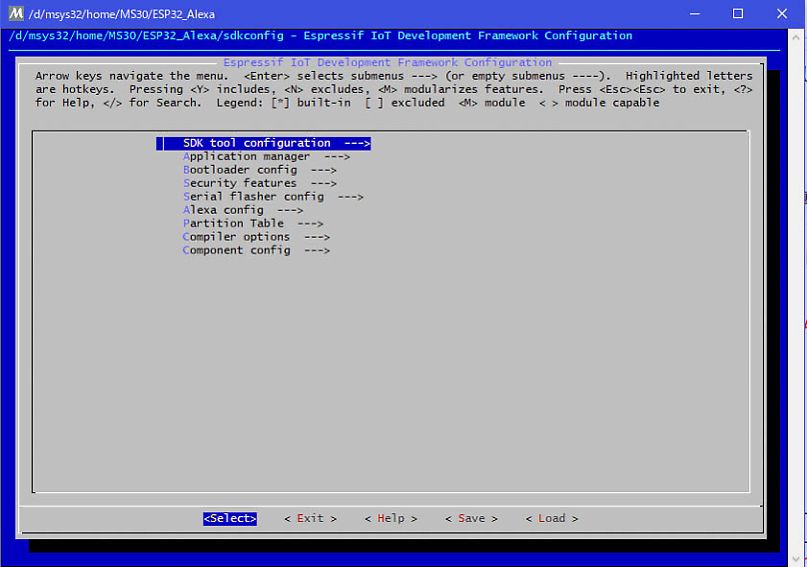
しばらくすると設定画面が立ち上がります。

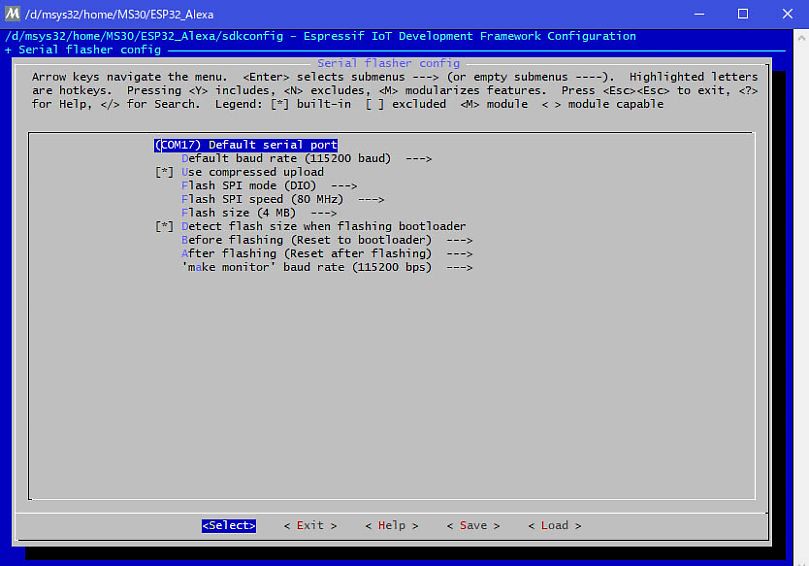
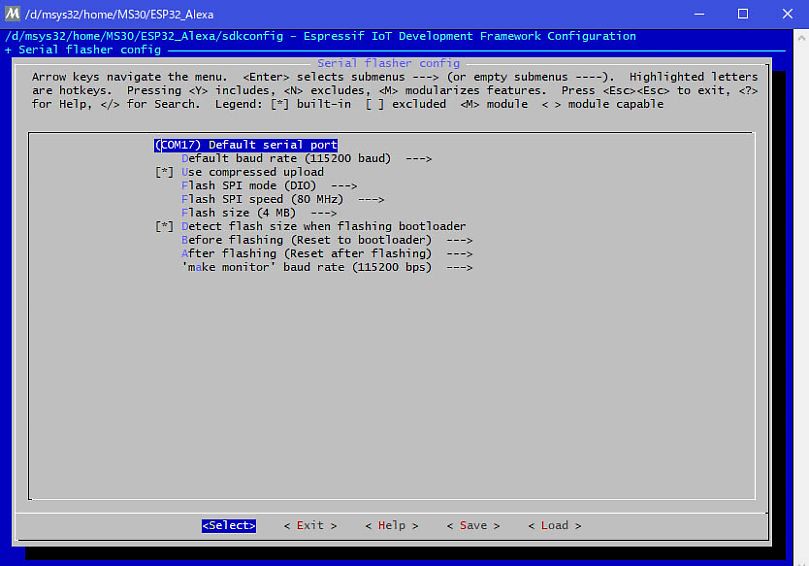
まず、Serial flasher config 項目を開きESP32のシリアルポート設定、また Flash size を4MBに設定します。

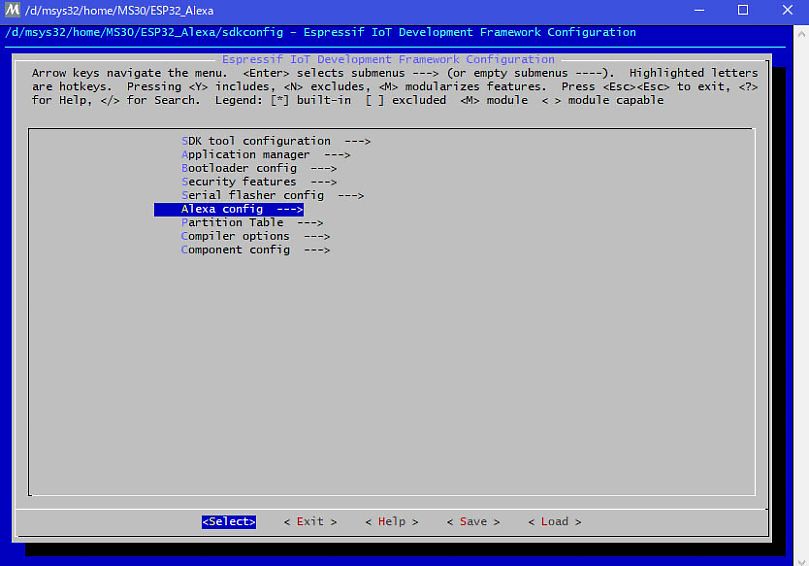
次に、Alexa config に入り、日本語(JA、ja-JP) に設定、 認証トークンなど確認します。

以上が終わったら <seve> して終了します。
ESP32にAlexaを書き込む
ESP32をUSBでPCに接続し「mingw32.exe」を立ち上げ、ESP32_Alexa フォルダに移動し下記コマンドを実行します。
make flash
Arduino IDE に比べ相当時間が掛りますので待ちます。
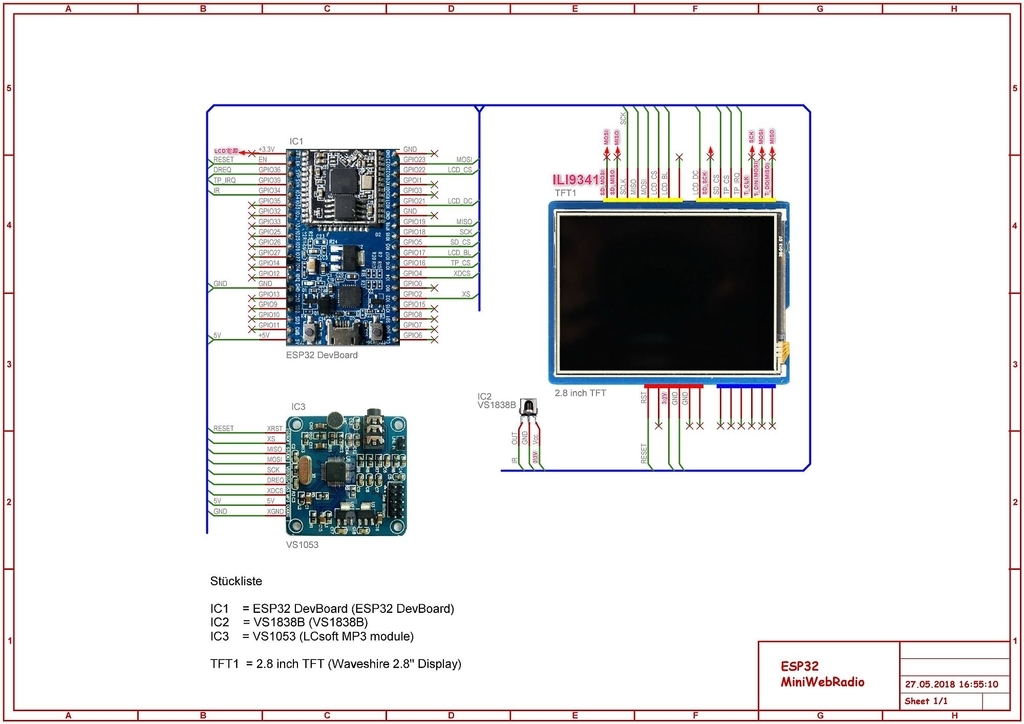
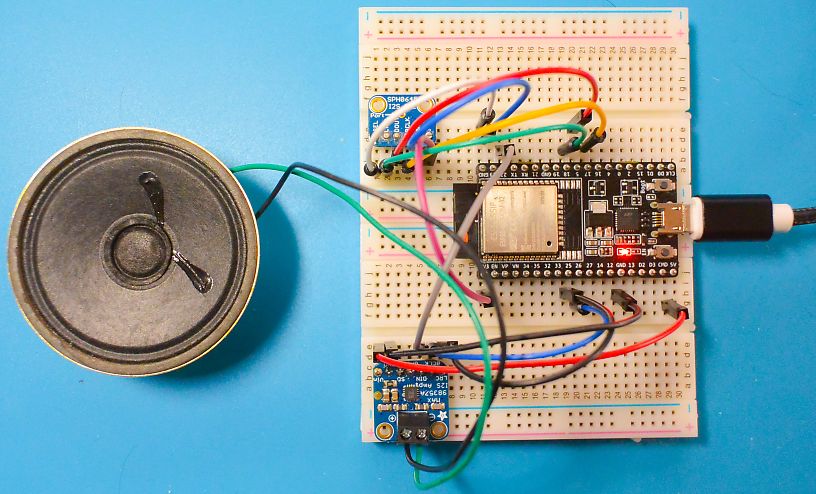
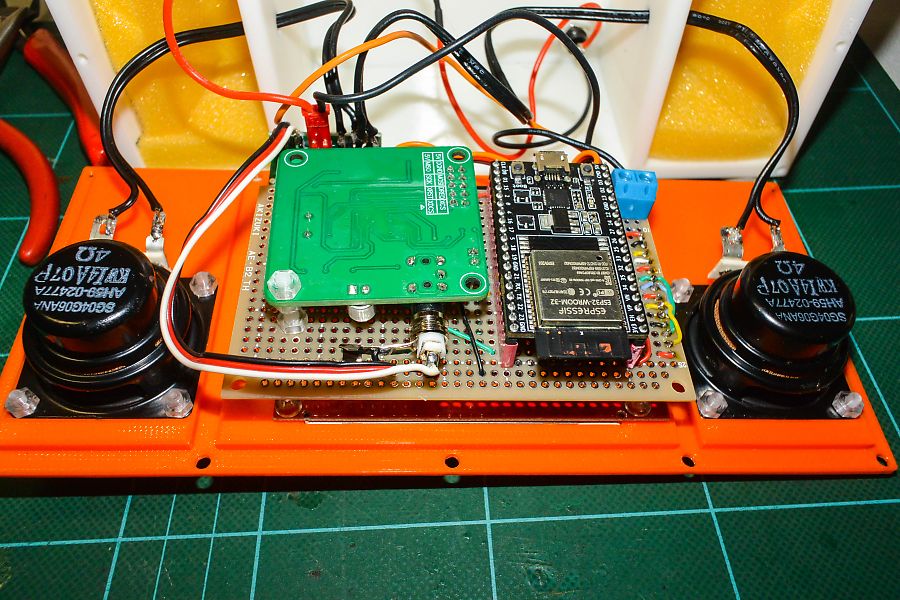
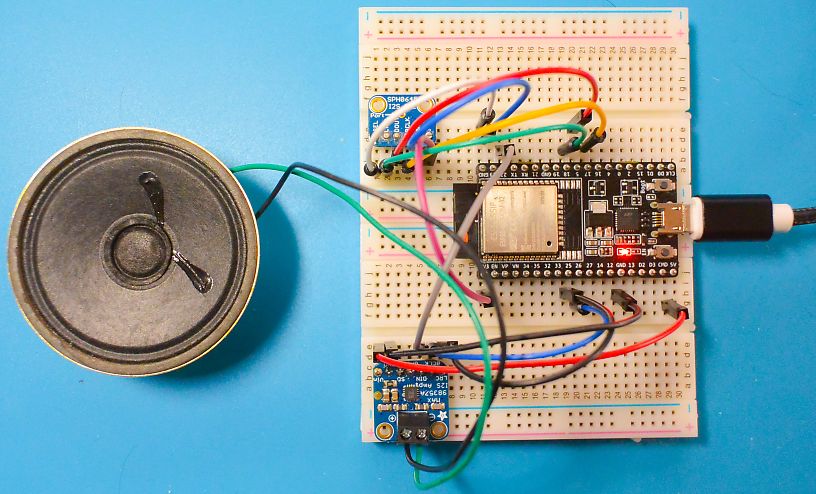
ESP32の配線
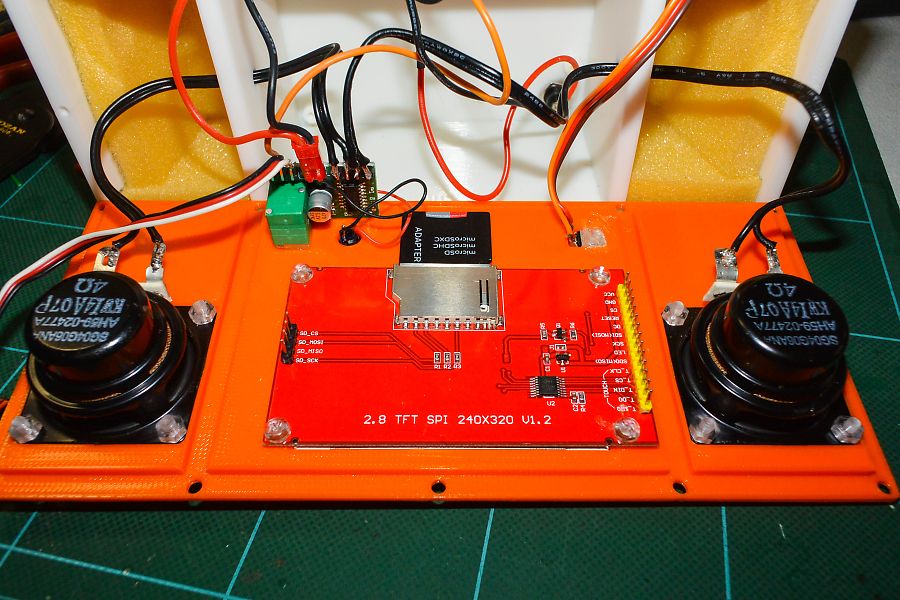
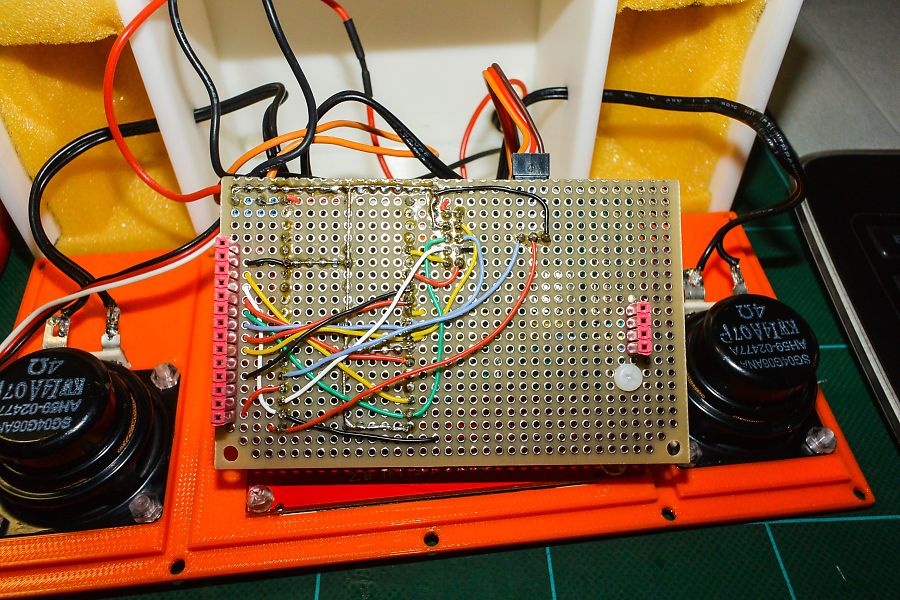
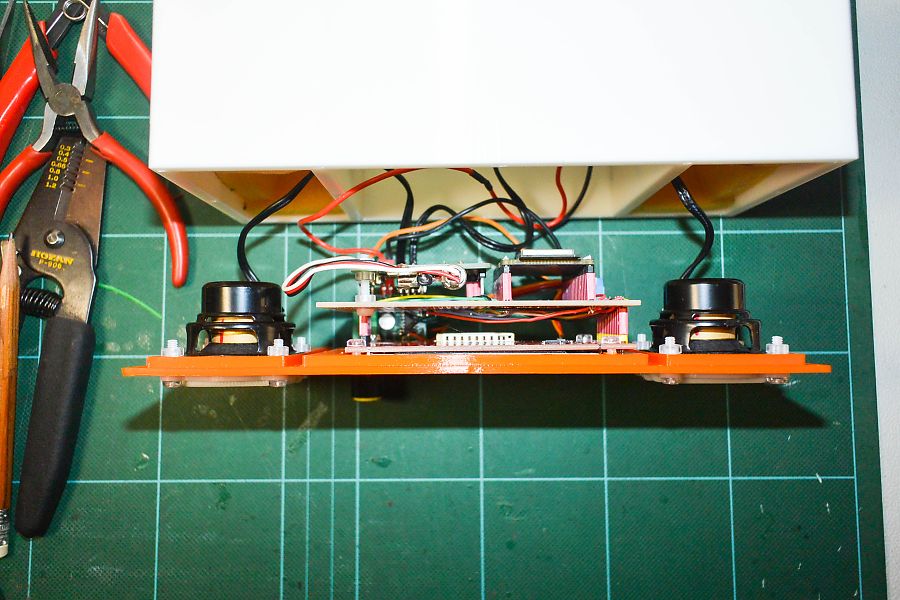
書込みが終了したらESP32をブレッドボードに装着し配線をします、GitHubに配線について書かれています。
アンプの配線
ESP pin - I2S signal
----------------------
GPIO25/DAC1 - LRCK
GPIO26/DAC2 - BCLK
GPIO22 - DATA
5V - Vcc
GND - GND
マイクモジュールの配線
ESP pin - I2S signal
----------------------
GPIO18 - LRCK
GPIO17 - BCLK
GPIO05 - DATA
3.3V - Vcc
GND - GND
配線チェックが終わったらUSBに接続します、しばらくしてスピーカーから笑い声が聞こえたらひとまず成功です。

Alexaの詳細設定はスマフォアプリで
スマフォにAlexaアプリをダウンロードし開くと、ディバイスの中にESP32_Alexaのディバイスが表示されていますので選択して住所など細かい設定を行います。
ESP32のBOOTボタンを押して「アレクサ、今日の天気を教えて」などと言えばスマフォで設定した住所の天気を教えてくれます。

























![AKEEYO ATUMAN E3 スマート電動ドライバーセット 充電式 手動電動ダブルモード 正逆転可能 トルクと速度調整可能 [12 in 1] ドイツのS2磁気ビットセット アルミニウム合金ボディー 精密機器DIY修理 AKEEYO ATUMAN E3 スマート電動ドライバーセット 充電式 手動電動ダブルモード 正逆転可能 トルクと速度調整可能 [12 in 1] ドイツのS2磁気ビットセット アルミニウム合金ボディー 精密機器DIY修理](https://images-fe.ssl-images-amazon.com/images/I/41ABLuM-xfL._SL160_.jpg)