Wemos D1 mini lite と Oled SSD1306 を使用して時間と天気を表示させてみました。
気象情報の取得
気象情報の取得には「open weather map」を使いますが、登録してAPI_Keyを取得する必要があります、使用制限がありますが無料で使えます。
使用パーツ
Wemos D1 mini lite、手持ちの物を使いましたが、いずれ技適認証されたESP Wroom02 、ESP32 を使う予定です。
Oled SSD1306 0.96インチ 128×64ドットの小さなディスプレイです。
ケースの3Dプリントデータがありましたので使わせて頂きました。
www.thingiverse.com
ソフトウエアのインストール
Arduino IDE を立ち上げ使用する以下のライブラリーをインストールします、なお Arduino IDE を使用されている方が対象ですのでインストール方法は割愛します 。
・ESP8266 package
・ESP8266 weather station library
・SSD 1306 OLED library
・Json Streaming Parser library
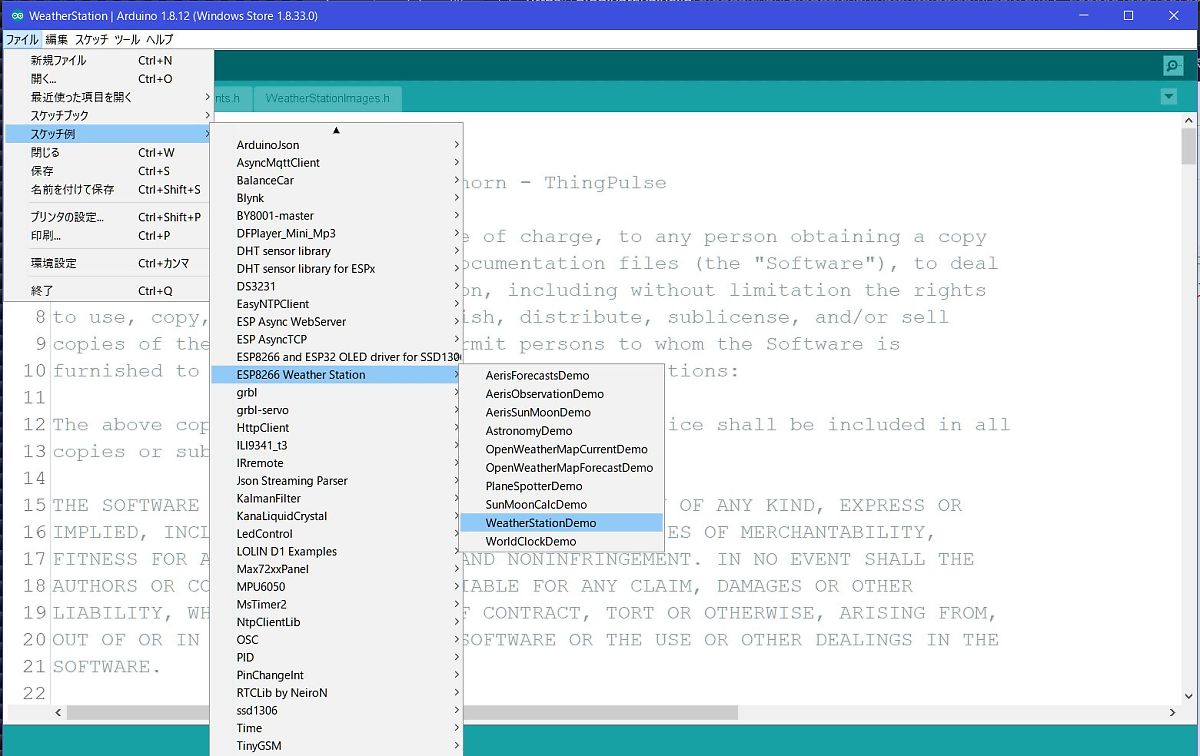
ライブラリーがインストール出来たら、スケッチ例の中にあるWeatherStationDemoを開きます。

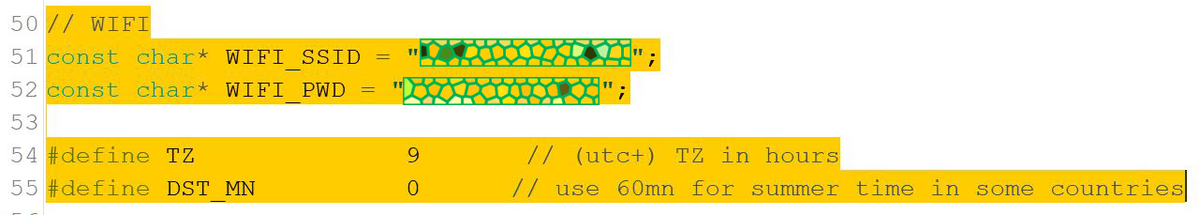
スケッチ内容の修正を行います修正する所は、WiFi の SSID と Pass 、日本のタイムゾーン、配線するピン、AppKey 、Location ID です。
・自宅のWiFiの ID 、Pass 及びタイムゾーン を設定します、日本は 9 です、日本はサマータイムがないので0を指定

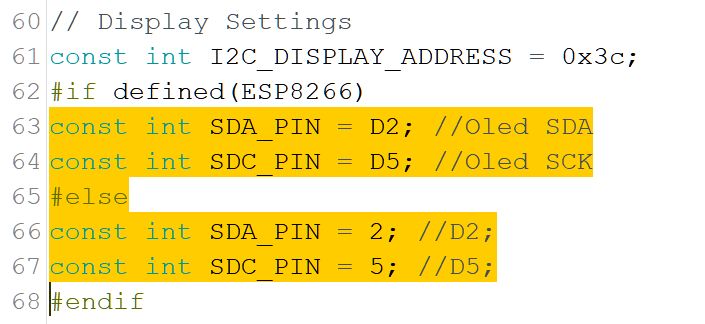
・配線するピンを設定します

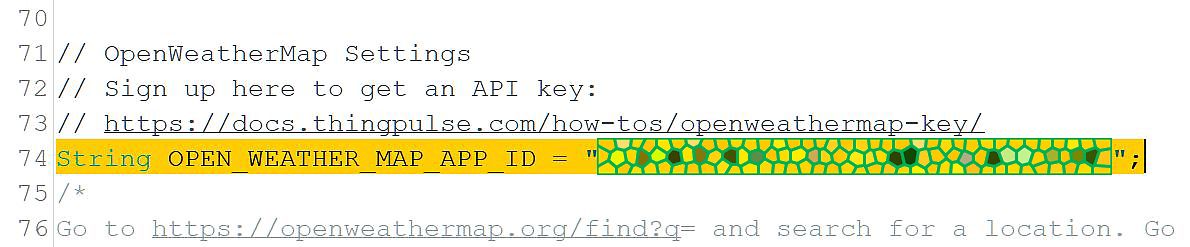
・open weather map で取得した API Key を設定します。

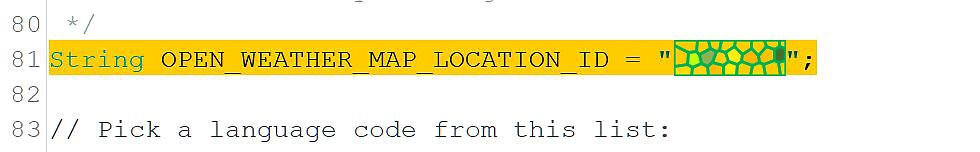
・ロケーションIDを設定します東京の場合 1850147になります、IDでなくロケーションでも設定できます、東京の場合 TOKYO,JP など。

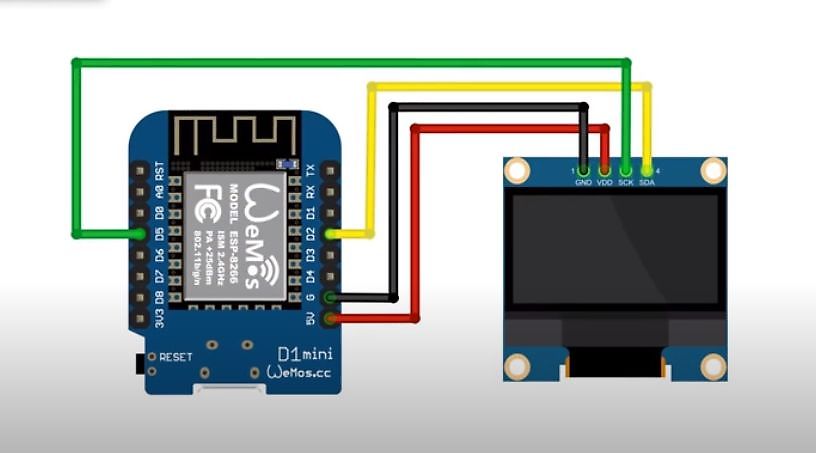
回路図
回路図ではOledの電源は5Vに繋げていますが、3.3Vに接続しています、配線は4箇所だけです。

仕上げ及び動作動画
3Dプリンターで印刷したケースに組み込もうとしたところ、表示を上下反転しないと入らないことに気付き、以下のブログに設定方法が書かれていましたので参考にさせて頂きました。
ケースに組み込んで表示させてみました、時間⇒現在の天気⇒2日後までの予報です、5秒ごとに横スクロール表示されます。



動作動画です
表示についてまだ理解出来ないところがあります、表示位置とかキャラクターなどもう少し調べてから、ESP-Wroom02 に移植して完成させます。
追 記
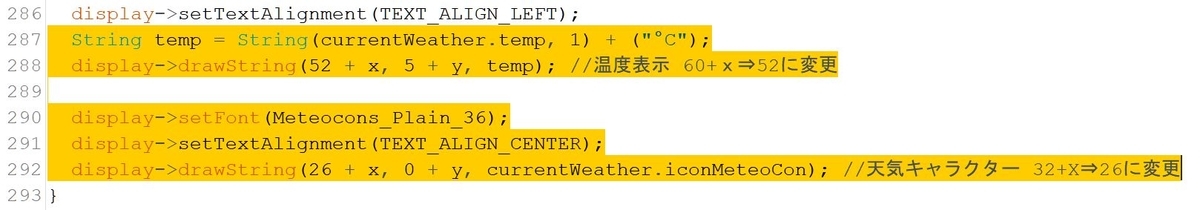
現在天気表示において 「℃」の C が右に寄りすぎて文字が欠けるのを修正。

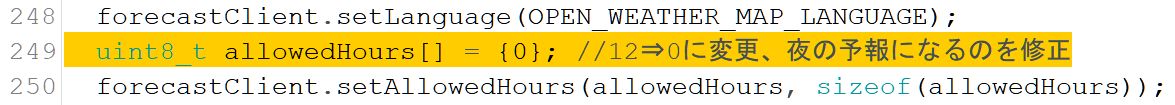
3日間の天気予報で予報の時間を12時間修正。



![HiLetgo 0.96" I2C シリアル 128×64 OLED LCDディスプレイSSD1306液晶 STM32/51/MSP430/Arduinoに対応 ホワイト [並行輸入品] HiLetgo 0.96" I2C シリアル 128×64 OLED LCDディスプレイSSD1306液晶 STM32/51/MSP430/Arduinoに対応 ホワイト [並行輸入品]](https://m.media-amazon.com/images/I/41vBN3L-x9L.jpg)