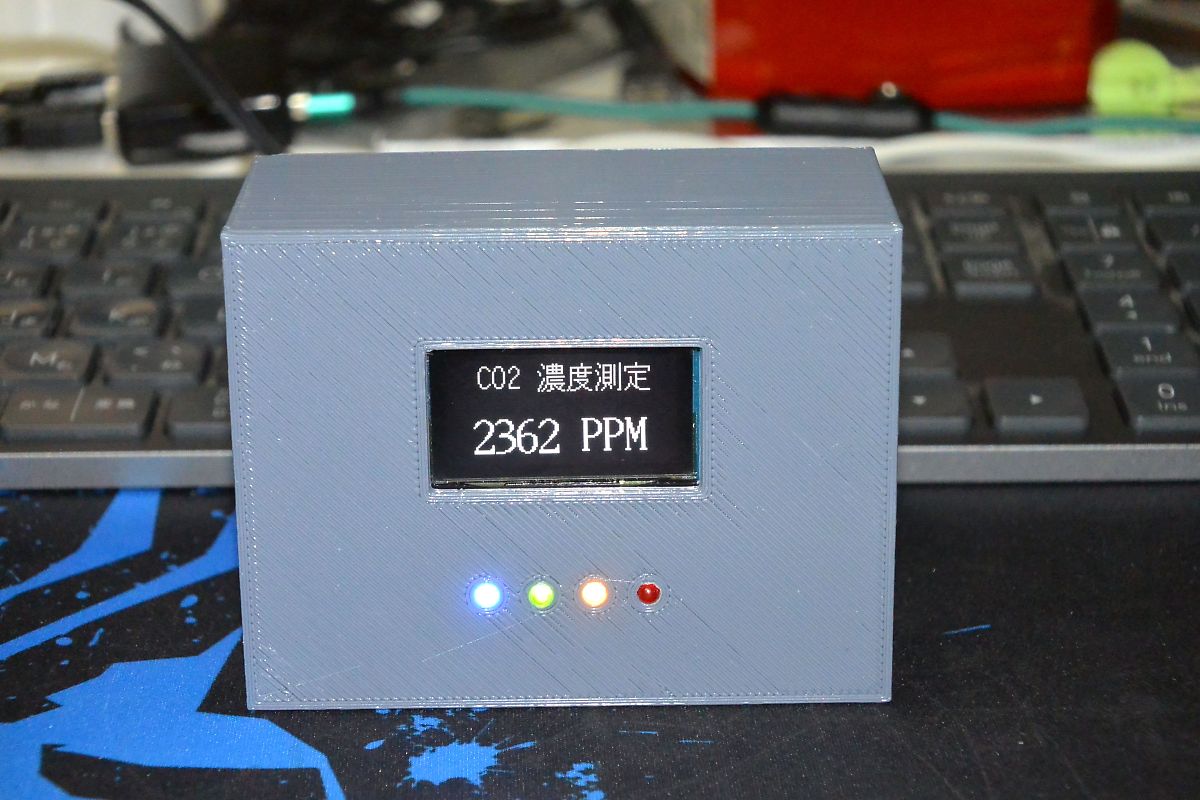
CO2 Monitor のスケッチです
参考サイトのスケッチにOLED表示・LED表示とリセットを追加しています、セルフキャリブレーションはオフにしています。
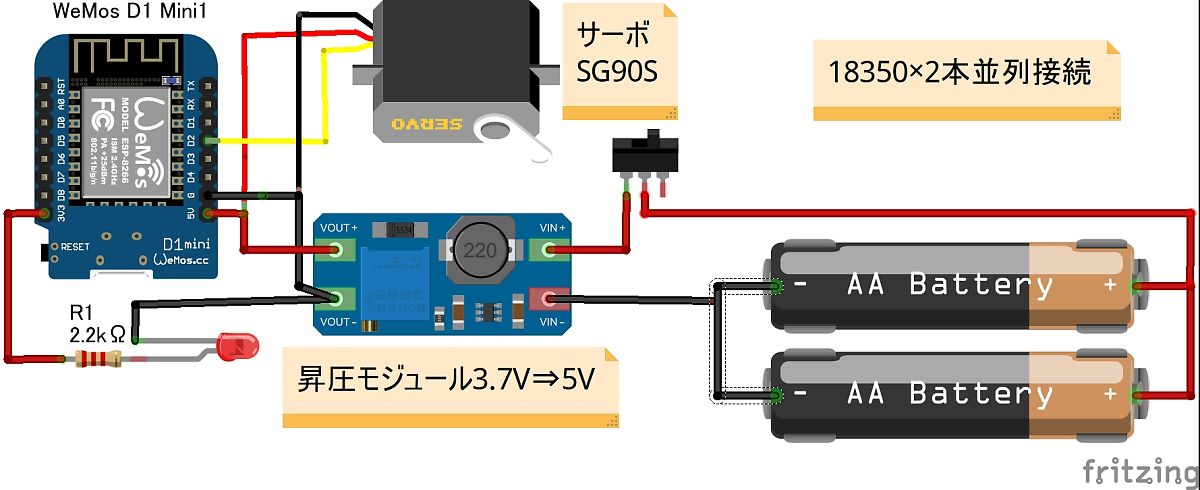
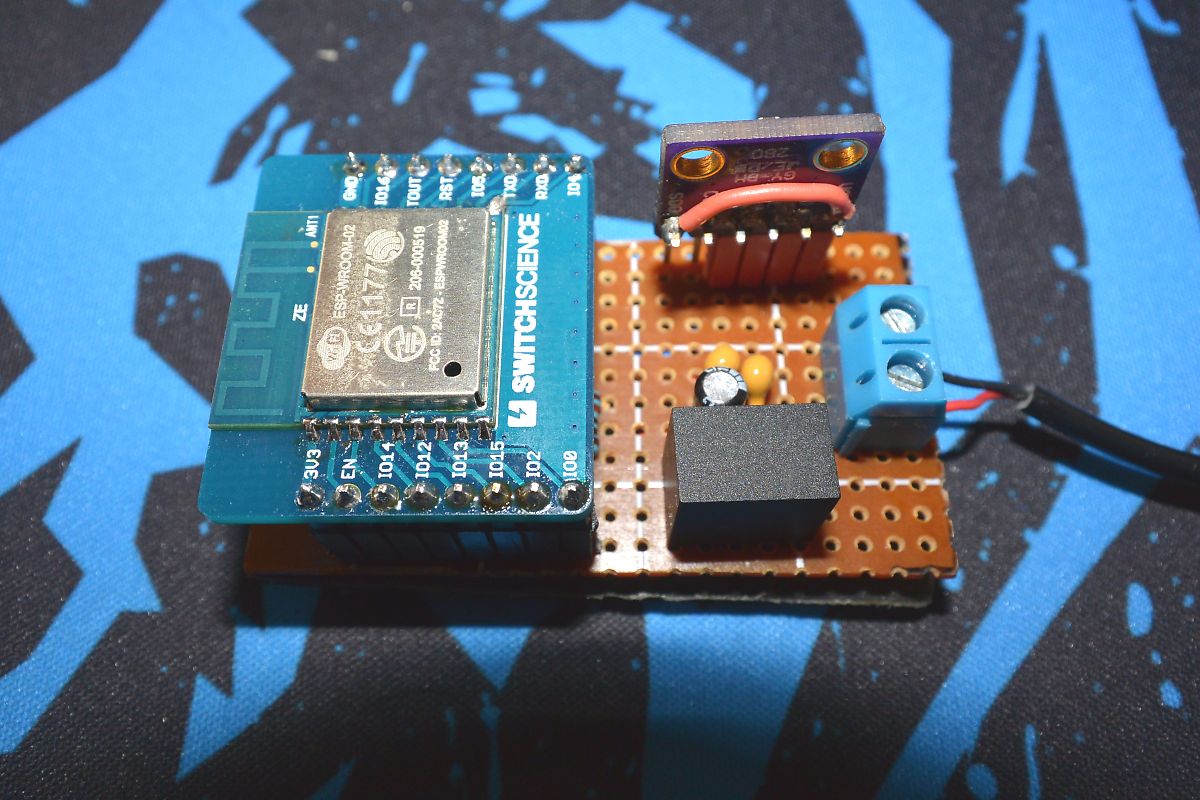
回路図は単純なので載せません、スケッチを見て判断して下さい。
リセットボタンを設定したのは電源を入れたとき、リセットしないと正常に表示されない場合があったためです。
/* CO2-Monitor
* CO2センサーMH-Z19E
* OLED1.3inch SH1106 driver
* 参考サイト:https://intellectualcuriosity.hatenablog.com/entry/2020/01/02/221905
*/
#define BLYNK_PRINT Serial // Comment this out to disable prints and save space
#include <BlynkSimpleEsp8266.h>
#include <SoftwareSerial.h>
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SH110X.h>
/*OLED設定*/
#define i2c_Address 0x3c
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 64 // OLED display height, in pixels
#define OLED_RESET -1 // QT-PY / XIAO
Adafruit_SH1106G display = Adafruit_SH1106G(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
/*LED_pin*/
int LED_Blue = 1 ;
int LED_Green = 3 ;
int LED_Yellow = 14 ;
int LED_Red = 16 ;
/* Blynk Auth Token and WiFi credentials */
#define AUTH_TOKEN "Your AUTH_TOKEN"
#define WIFI_SSID "Your SSID"
#define WIFI_PASS "Your Pass"
/* Define ESP8266 TX RX pin */
#define ESP8266_TX 12
#define ESP8266_RX 13
/* MH-Z19 Commands */
byte cmd_read_co2[9] = {0xFF,0x01,0x86,0x00,0x00,0x00,0x00,0x00,0x79};
byte cmd_calibrate_zero[9] = {0xFF,0x01,0x87,0x00,0x00,0x00,0x00,0x00,0x78};
byte cmd_Self_calibration_off[9] = {0xFF,0x01,0x79,0x00,0x00,0x00,0x00,0x00,0x86}; // Self-calibration OFF
byte cmd_Self_calibration_on[9] = {0xFF,0x01,0x79,0xA0,0x00,0x00,0x00,0x00,0xE6}; // Self-calibration ON
byte cmd_detection_range_2000[9] = {0xFF,0x01,0x99,0x00,0x00,0x00,0x07,0xD0,0x8F}; // 0~2000ppm
byte cmd_detection_range_5000[9] = {0xFF,0x01,0x99,0x00,0x00,0x00,0x13,0x88,0xCB}; // 0~5000ppm
/* Global Objects */
SoftwareSerial co2Serial (ESP8266_RX, ESP8266_TX) ;
BlynkTimer timer;
/* Calibration Button*/
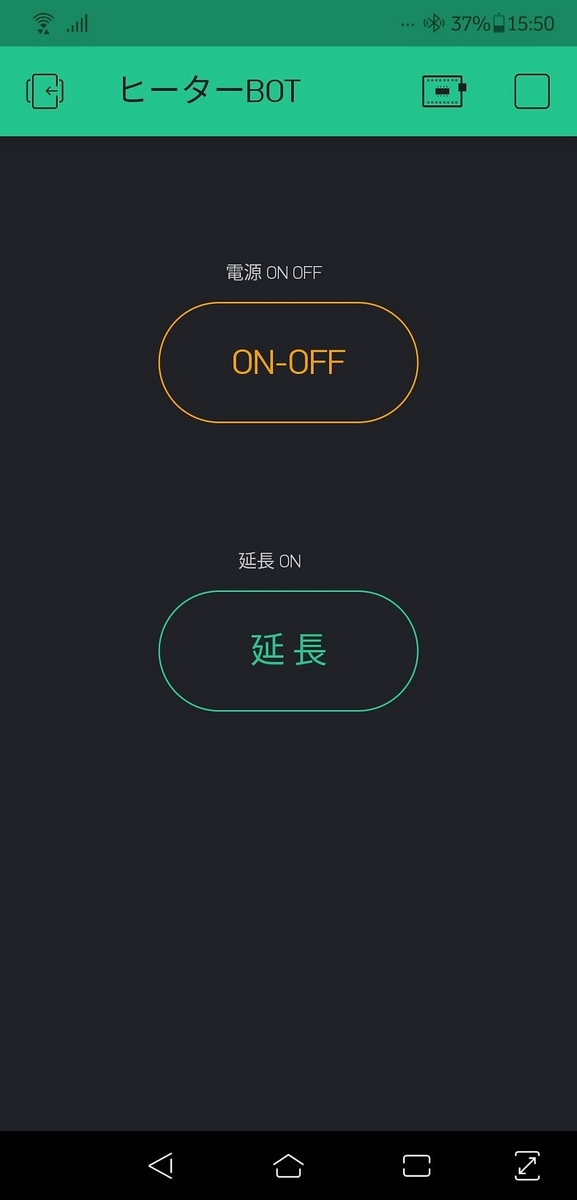
BLYNK_WRITE(V2) {
if (param.asInt()) {
co2Serial.write(cmd_calibrate_zero, 9);
}
}
/* Soft reset Button*/
BLYNK_WRITE(V6) {
if (param.asInt()) {
ESP.restart();
}
}
void sendSensor() {
unsigned char response[9]; // for answer
co2Serial.write(cmd_read_co2, 9); // request PPM CO2
co2Serial.readBytes(response, 9);
unsigned int responseHigh = (unsigned int) response[2];
unsigned int responseLow = (unsigned int) response[3];
int ppm = (256 * responseHigh) + responseLow;
Blynk.virtualWrite(V1, ppm);
display.clearDisplay();
display.setTextColor(SH110X_WHITE);
display.setTextSize(1);
display.setCursor(15, 10);
display.println("CO2-Monitor(PPM)");
display.setTextSize(2);
display.setCursor(15, 35);
display.println("CO2: ");
display.setCursor(65, 35);
display.println(ppm);
display.display();
/* LED表示 */
if (ppm >= 3000) {
digitalWrite(LED_Red, HIGH);
digitalWrite(LED_Yellow, HIGH);
digitalWrite(LED_Green, HIGH);
digitalWrite(LED_Blue, HIGH);
delay(1000);
digitalWrite(LED_Red, LOW);
delay(1000);
}
else if (ppm > 2000) {
digitalWrite(LED_Red, LOW);
digitalWrite(LED_Yellow, HIGH);
digitalWrite(LED_Green, HIGH);
digitalWrite(LED_Blue, HIGH);
delay(1000);
digitalWrite((LED_Yellow, LOW);
delay(1000);
}
else if (ppm > 1000) {
digitalWrite(LED_Red, LOW);
digitalWrite(LED_Yellow, LOW);
digitalWrite(LED_Green, HIGH);
digitalWrite(LED_Blue, HIGH);
delay(1000);
digitalWrite((LED_Green, LOW);
delay(1000);
}
else {
digitalWrite(LED_Red, LOW);
digitalWrite(LED_Yellow, LOW);
digitalWrite(LED_Green, LOW);
digitalWrite(LED_, HIGH);
delay(1000);
digitalWrite((LED_Blue, LOW);
delay(1000);
}
}
void setup() {
Serial.begin(74880);
co2Serial.begin(9600);
display.begin(i2c_Address, true);
display.clearDisplay();
display.display();
/*LED設定*/
pinMode(LED_Blue, OUTPUT);
pinMode(LED_Green, OUTPUT);
pinMode(LED_Yellow, OUTPUT);
pinMode(LED_Red, OUTPUT);
/* Initialize MH-Z19 */
/* co2Serial.write(cmd_Self_calibration_on, 9); // 自己校正機能は使わない */
co2Serial.write(cmd_detection_range_5000, 9);
/* Initialize Blynk */
Blynk.begin(AUTH_TOKEN, WIFI_SSID, WIFI_PASS, IPAddress(192, 168, 0, 100 ), 8080); //Blynk Local Server のIPアドレスを設定する
/* Initialize BlynkTimer */
timer.setInterval(2000, sendSensor); // every 2 seconds
}
void loop() {
Blynk.run();
timer.run();
}