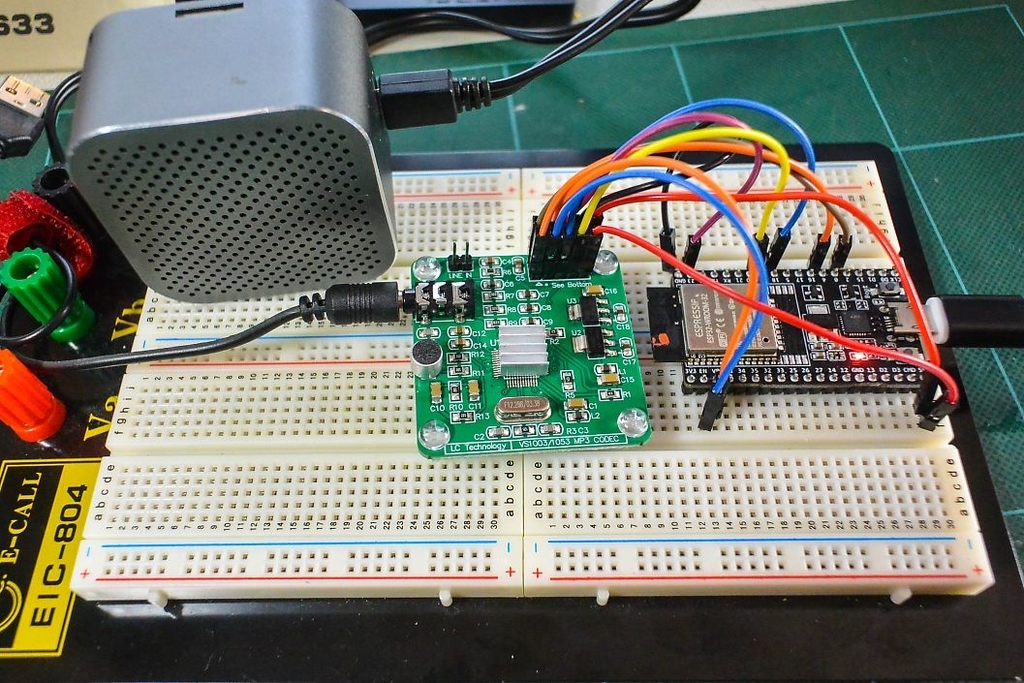
前の記事 でESP32とVS1053 MP3モジュールの最小構成でWebRadioが動作するのが確認出来たので、続きの作業としてLCD タッチパネルとリモコンを取付け動作確認を行います。
回路図とパーツの配線
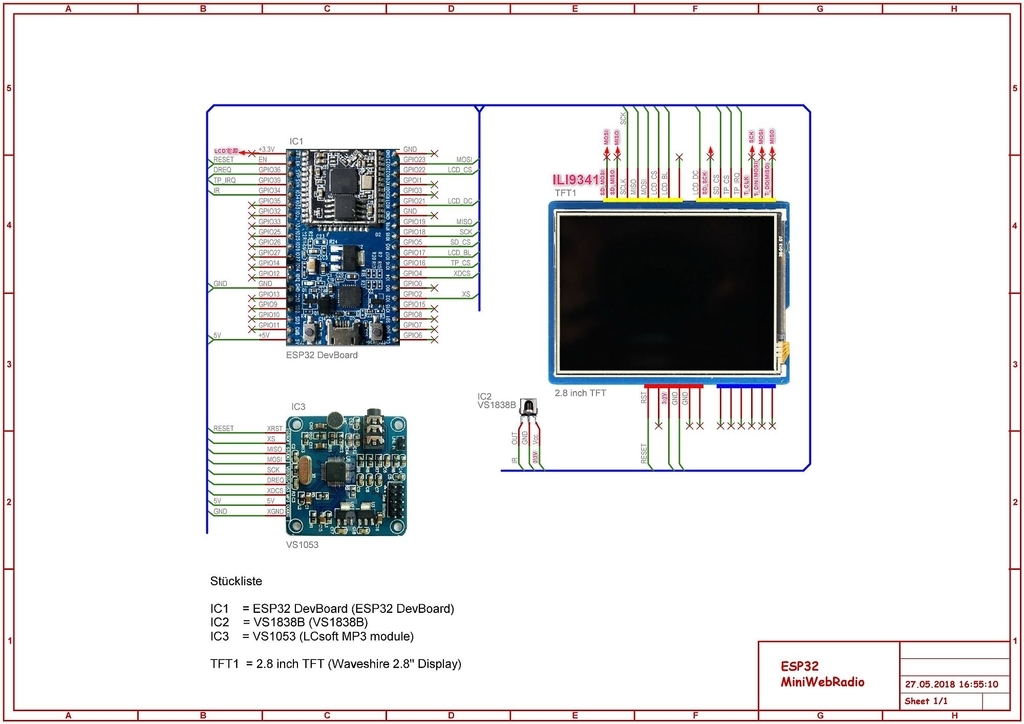
参考動画 の説明欄よりGithub に移動しZipファイルをダウンロードし解凍します、additional_infoフォルダー内に回路図、プログラム説明、画像などが入っています。
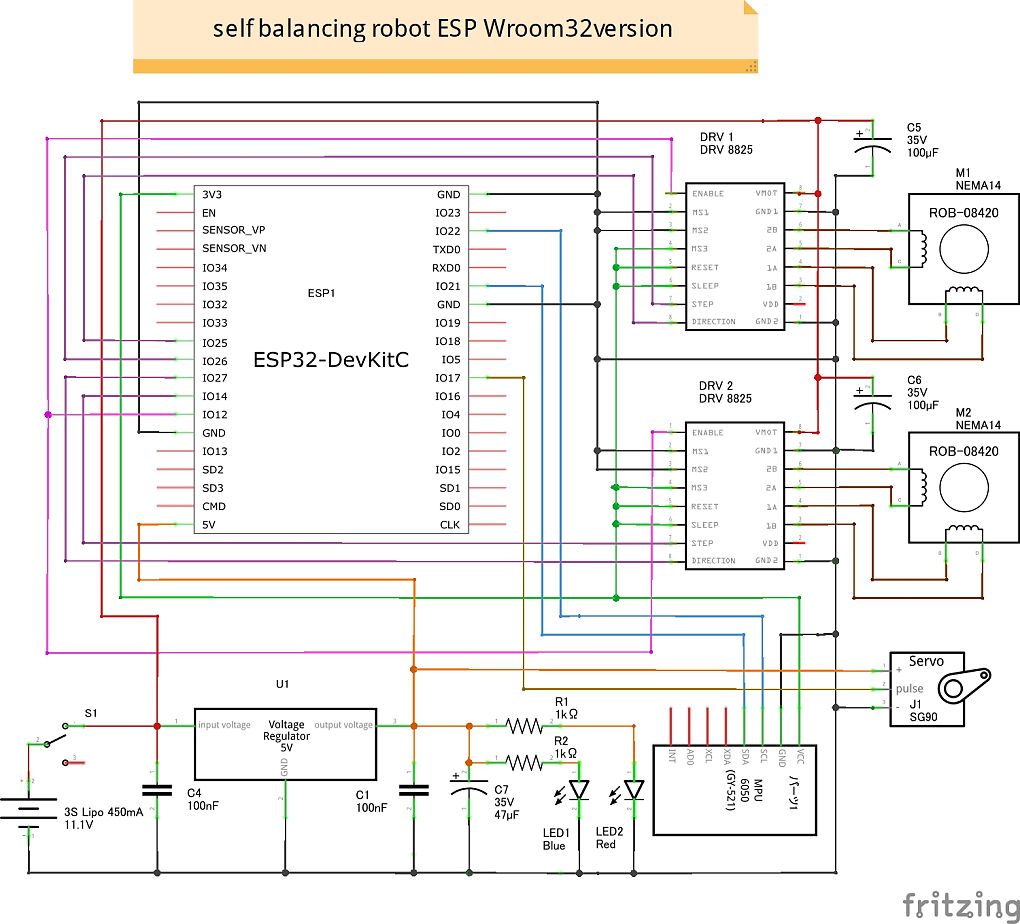
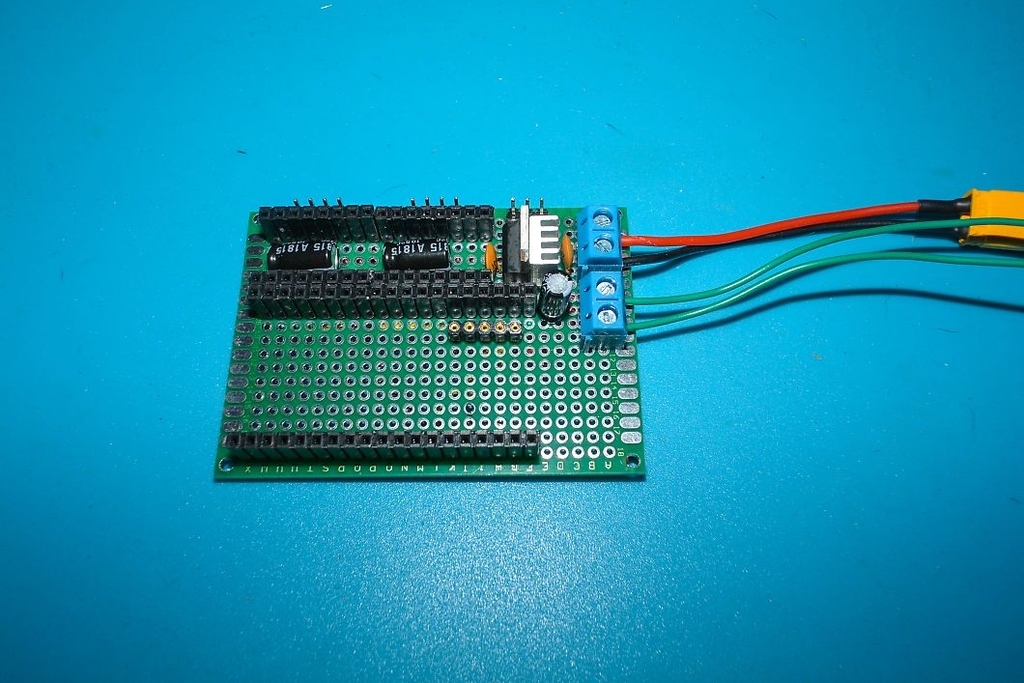
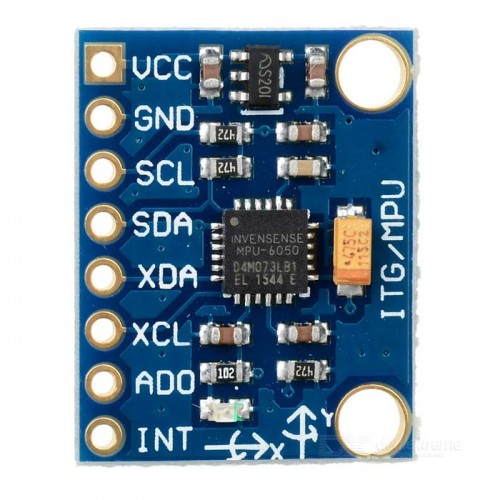
回路図の画像を開き確認しながら配線していきますが、使用しているLCD がHX8367Dで今回使用する手持ちのLCD (ILI9341)とは違います修正が必要なので画像に手を加えました、適当にLCD の端子を割り当てただけですので実物の端子位置とは異なります、LCD 及びIRモジュールは3.3V使用、MP3モジュールは5Vです。
回路図
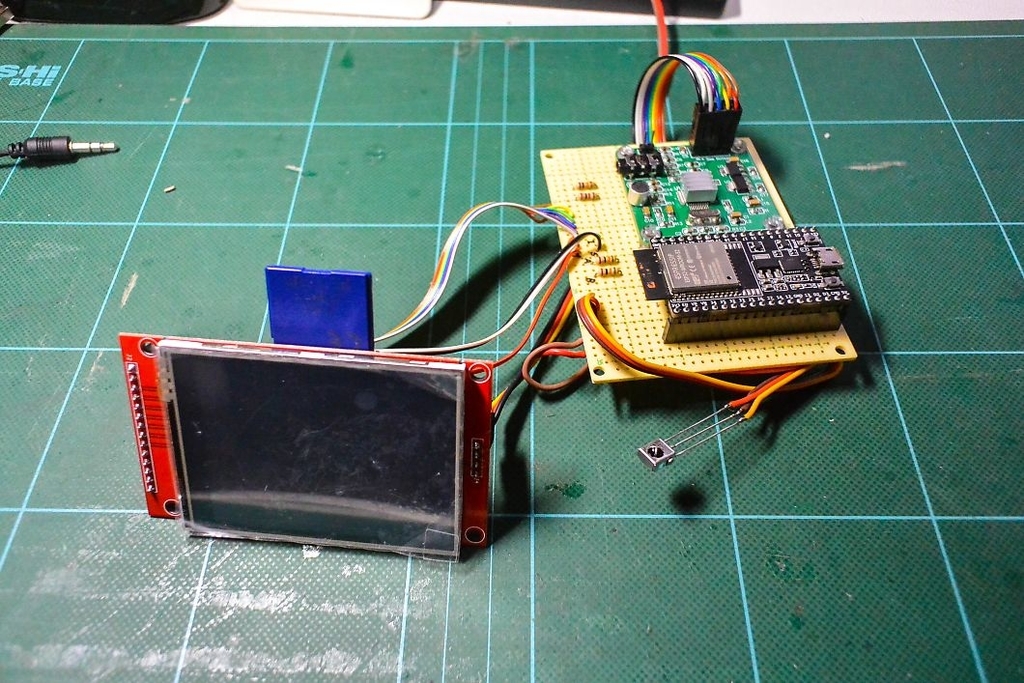
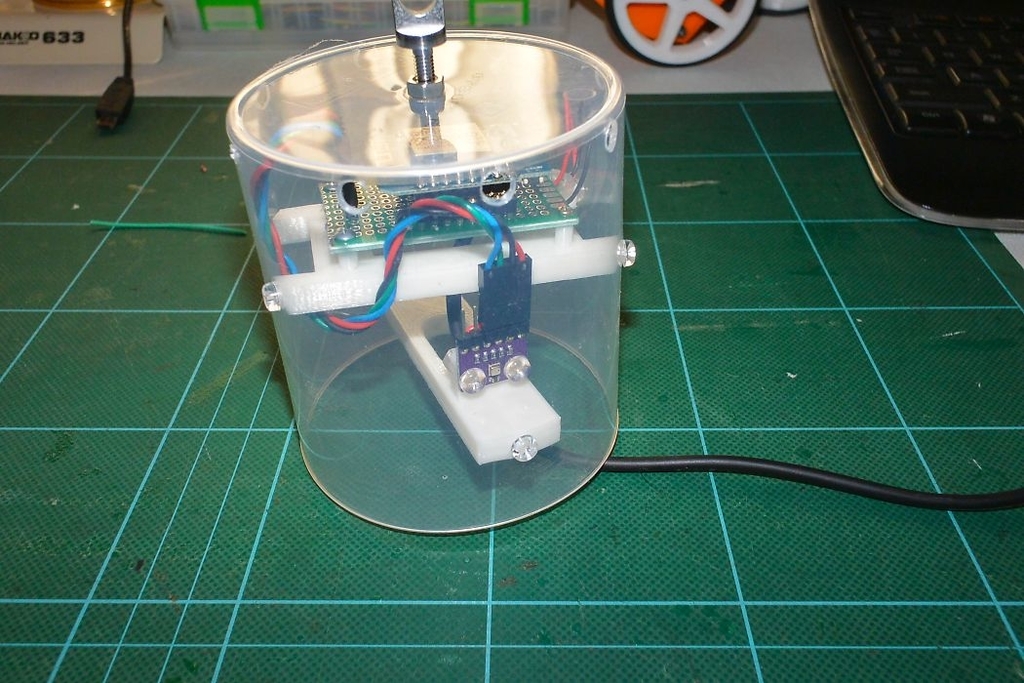
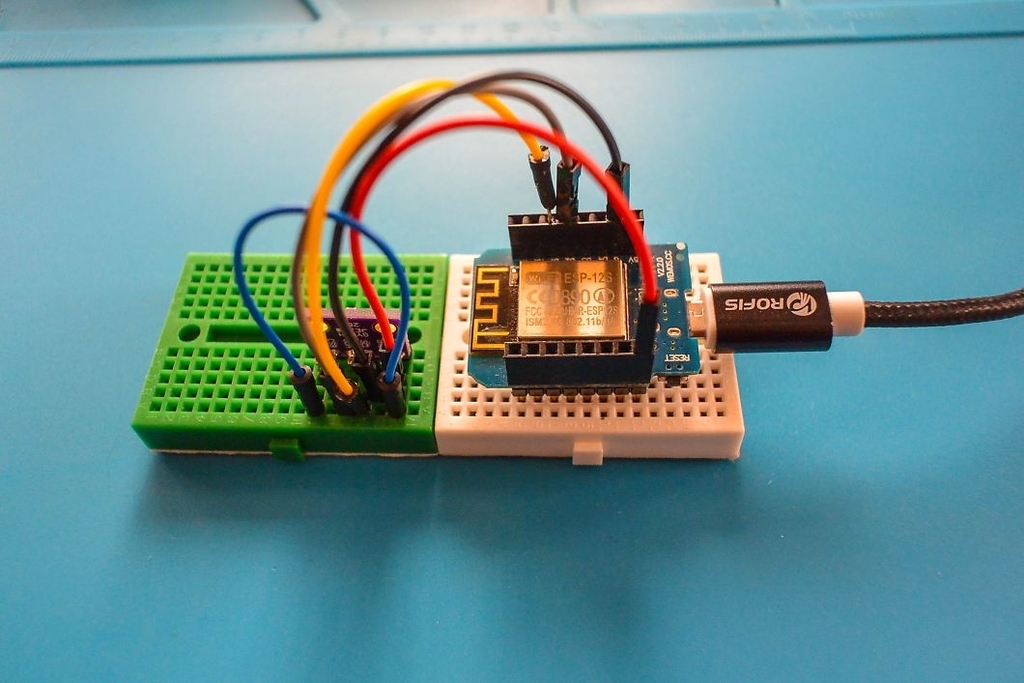
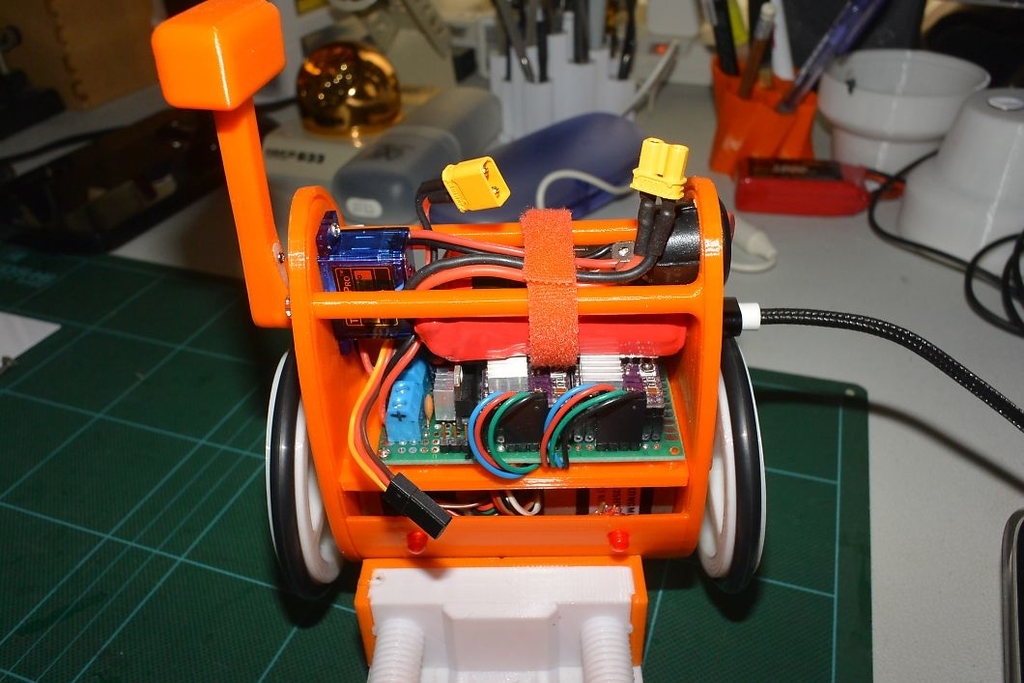
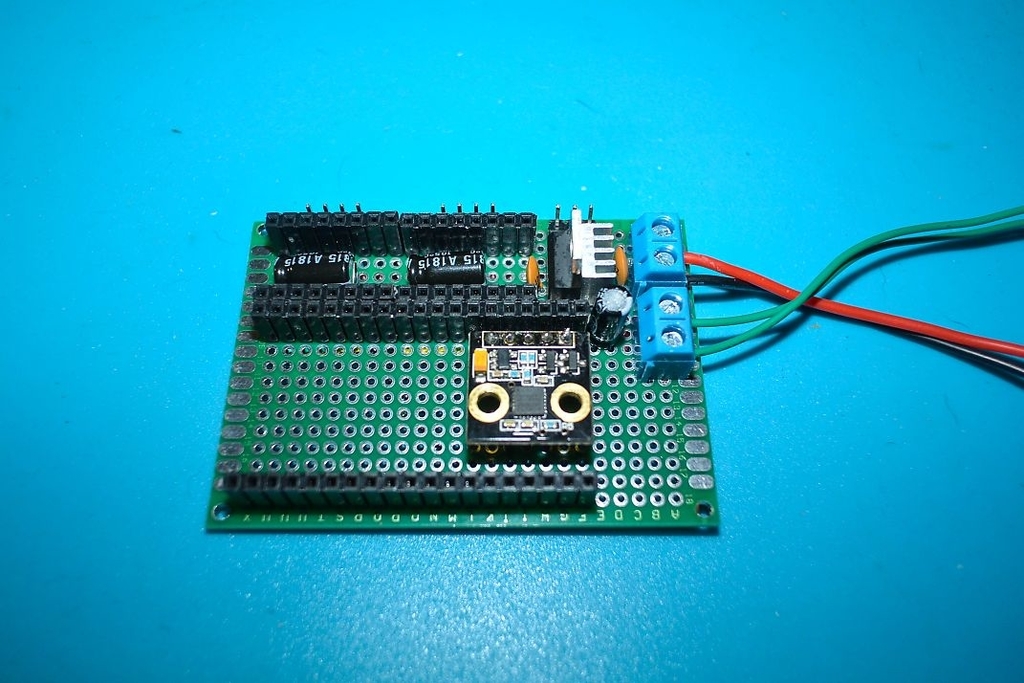
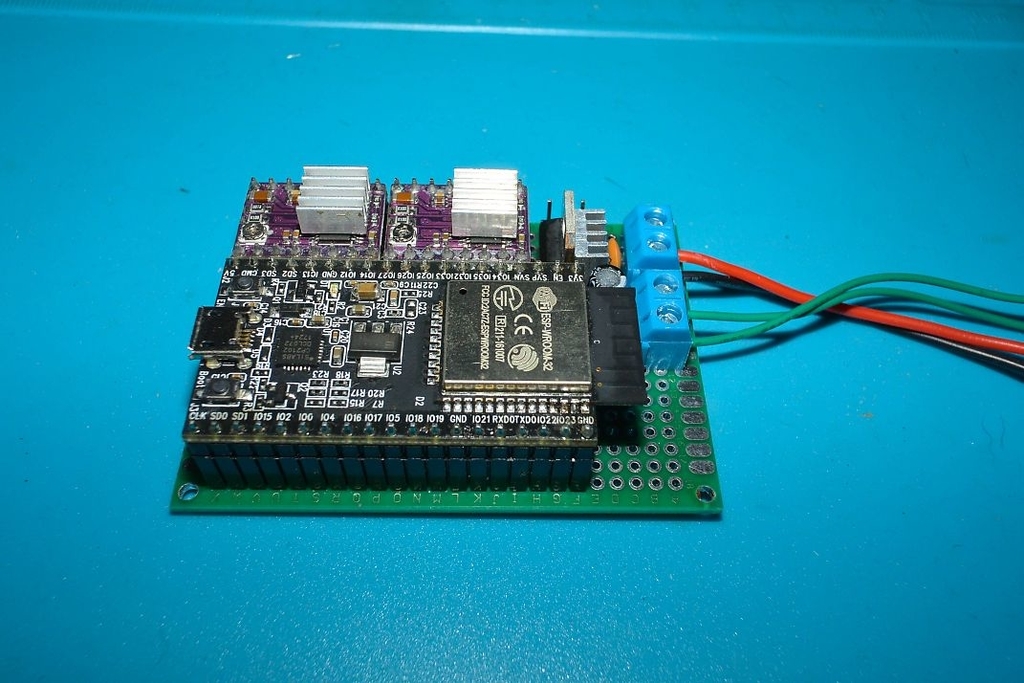
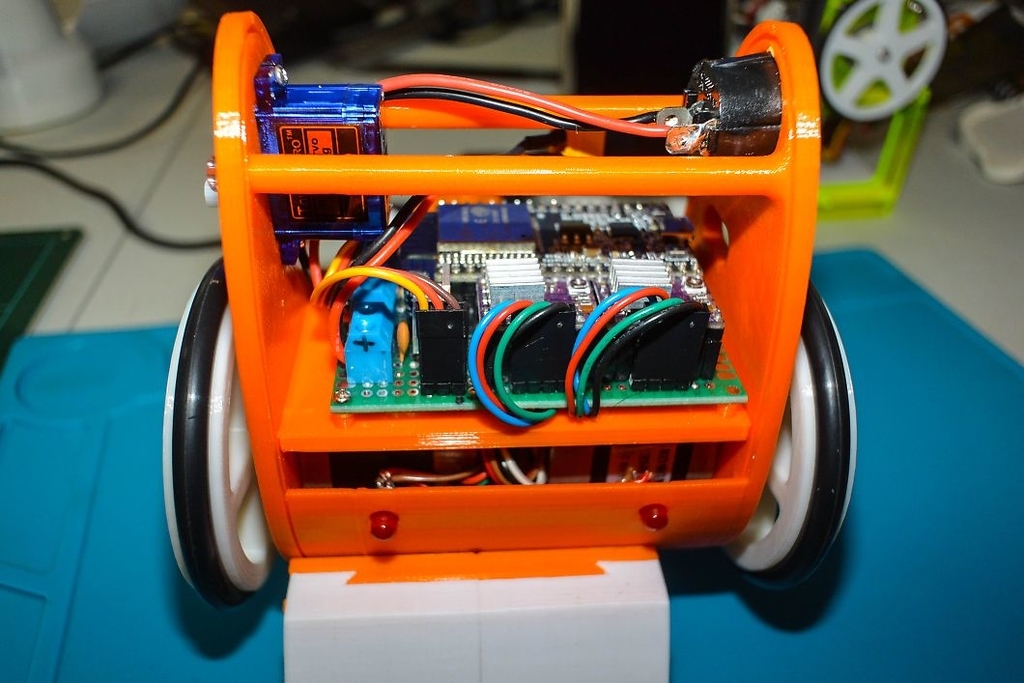
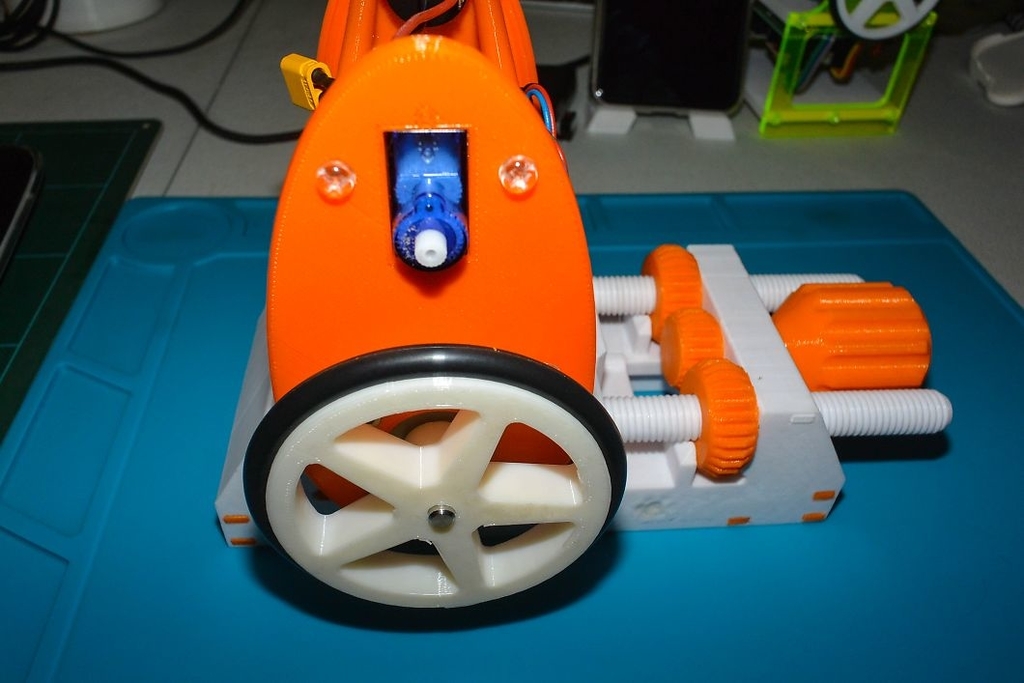
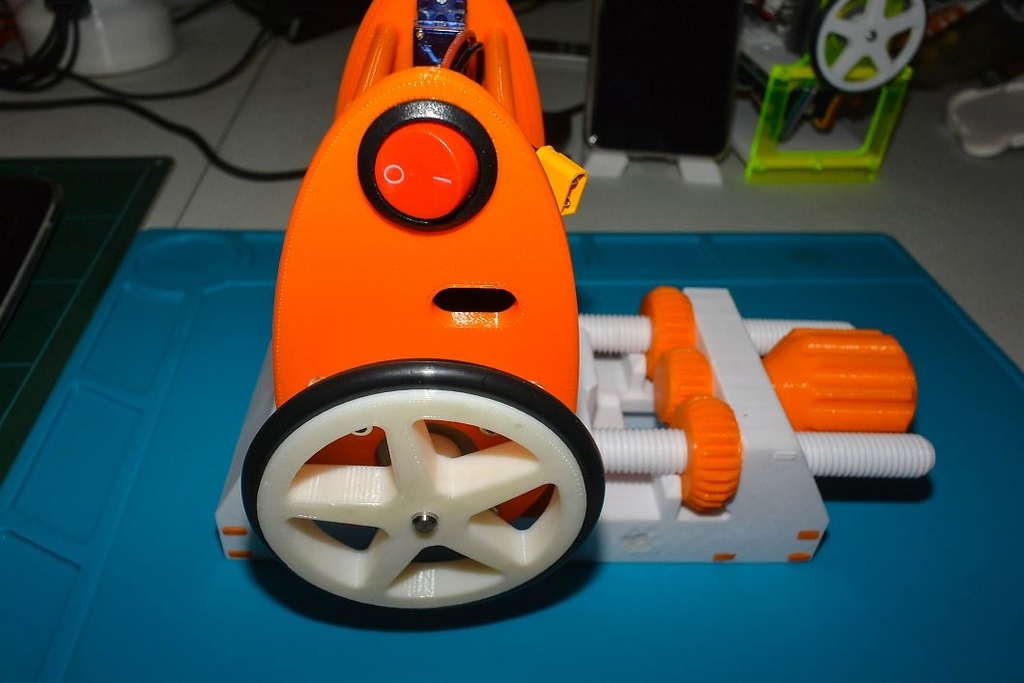
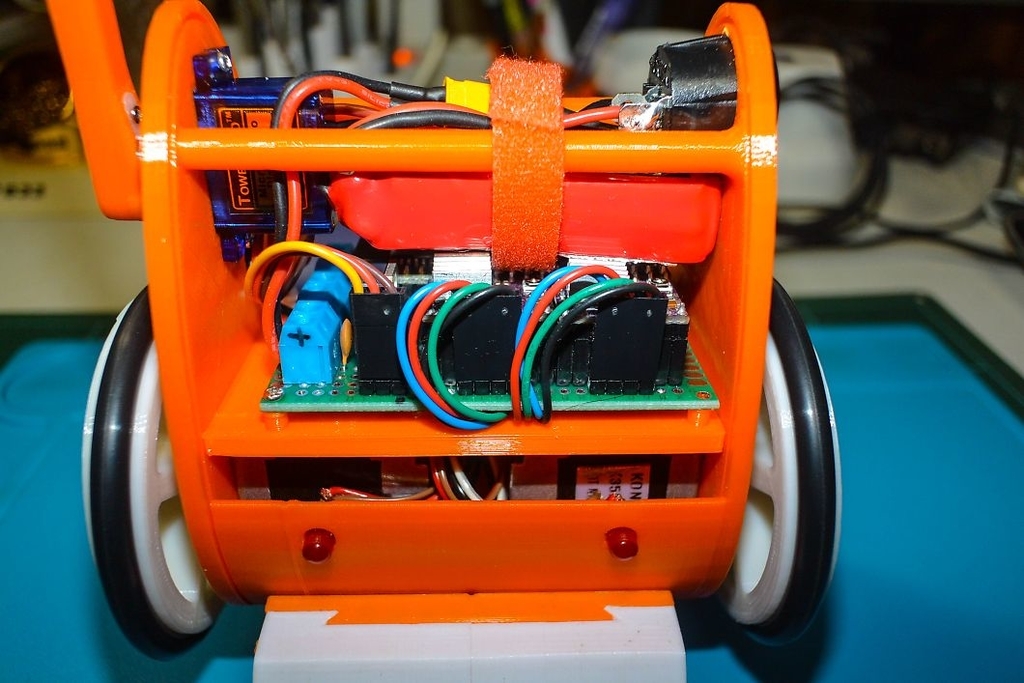
動作確認のため仮組みしてみました、最終的にはケースを作成して組み込みます。
スケッチの書込み
additional_infoフォルダー内にある英語表記のPDFファイルに設定方法が書いてあります、またMiniWebRadio.inoファイルのコメント欄にも8項目ほど書かれていますので1番目から設定していきます。
私の環境での設定
1)スケッチ容量が大きいのでパーティション テーブルを書き換える。
解凍したMiniWebradioフォルダー内にあるdefault.csv をArduinoData/packages/esp32 /hardware/esp32/1.0.0/ tools / partitions /フォルダ内のdefaut.csv と置き換える。
boards.txtのしきい値 を1310720から3145728に設定します、具体的にはArduinoData/packages/esp32 /hardware/esp32/1.0.0/ にあるboards.txtを開きesp32.name=ESP32 Dev Moduleの項目のesp32.upload.maximum_size=3145728 に書き換えて保存する。
これをしないとメモリー オーバーで書き込めません。
2)Timezoneを日本時間(JST -9
3)Content_on_ SD_Card.zipファイルを解凍しSDカードに書き込む。
4)WiFi のSSID Pass を設定する、SDカードのnetworks.txt にも記入する。
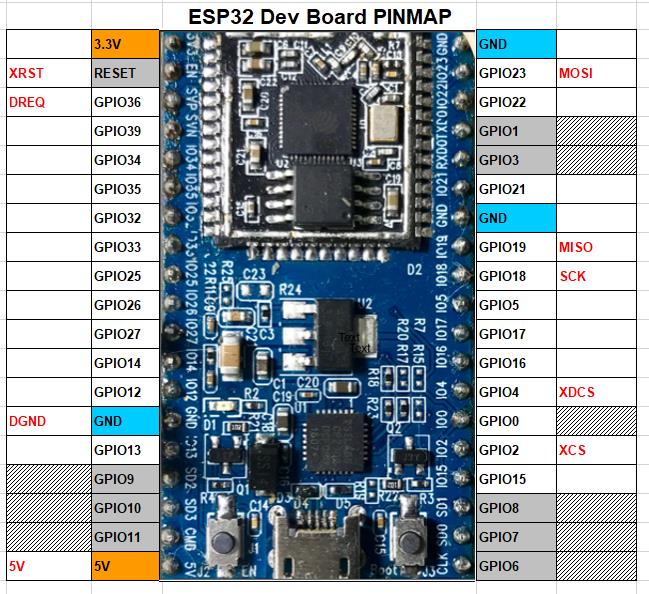
5)ESP32 DEV Module の場合GPIOの変更は必要なし。
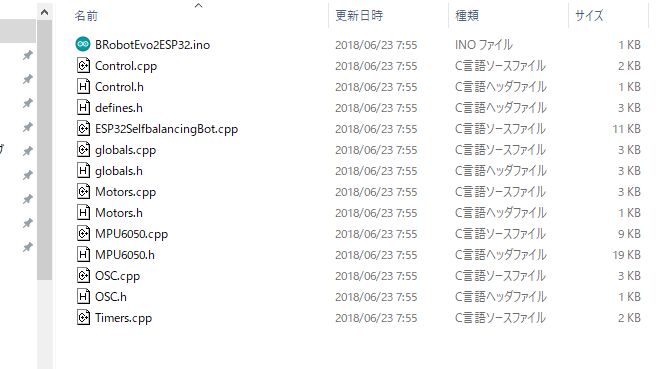
6)必要なライブラリをMiniWebRadio.inoと同じフォルダーに入れるPDFファイル参照。
7)tft .hの#include "fonts / Times_New_Roman.h"のコメントを外します。
8)TFT コントローラはILI9341ですのでtft (0 )に設定。
リモコンはこのままではコードが合いませんので自分が使用するリモコンに合わせてコードを書き換えます、書き換えるファイルはIR.cpp です、私のリモコンの場合下記のように書き換えました。
リモコンのコードの確認法は以前の記事 にあります、同じリモコンであれば多分このコードでいけると思います。
以上を設定してスケッチを書き込みます。
動作確認
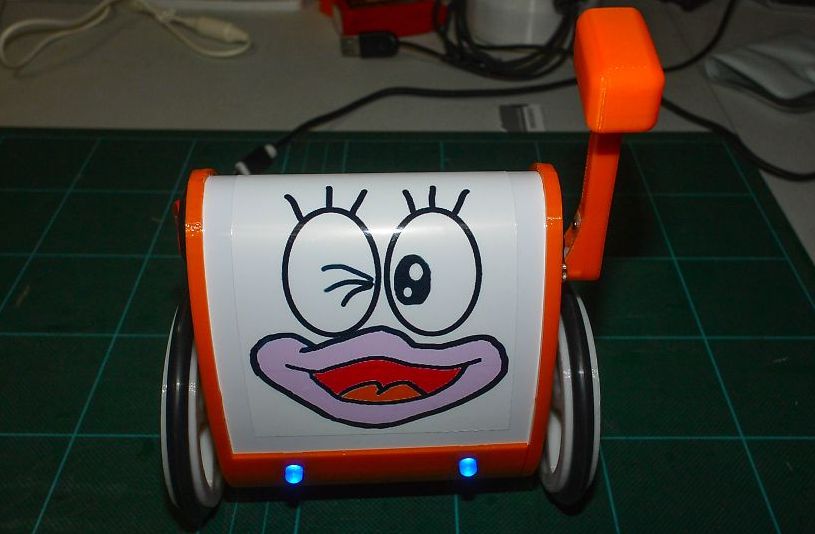
結線を確認し電源を入れてみました。
番組の一覧はSDカード内のstations.txt に記載されていますが内容が海外の物ばかりです、上の画像は番組内容を日本版に書換たものです。
タッチパネルの反応が悪く、また時間の表示などで文字化けみたいに表示され使い物になりませんでしたこれは検討課題です、リモコンは正常動作しますので番組の切り替え音量調節などはリモコンで出来ます。
また、ブラウザで番組の登録削除など出来ますので次回の記事で紹介します。
追 記
この記事を作成した後に Github が更新され Arduino IDE ではなく sloeber を使用した書込み方法が書かれております、この方法が書き込みやすいし
Arduino IDE の設定変更も必要ありませんのでお勧めです。
実際にやってみましたが問題なく書き込めました、以後この方法で書き込んでいます。
タッチパネルの反応の悪さはディスプレイの上下反転で正常になりました、また文字化けのような症状の改善は「ESP32 Web Radio のLCD表示に時々不具合が出る
書込みエラーが出た場合
対処法は、この記事 にありました。
記事の中の「手動書込み」方法でで行なうと書込み出来ました。
手 順
ESP32のBOOTボタンを押しっぱなしにする。
ENボタンを1回押す。
sloeber の書込みボタンを押す。
書込み開始の横バーが表示されたらBOOTボタンをはなす。
書込みが終了したらENボタンを1回押す。
以上です。
関連記事
blogdaichan.hatenablog.com
blogdaichan.hatenablog.com
blogdaichan.hatenablog.com
blogdaichan.hatenablog.com